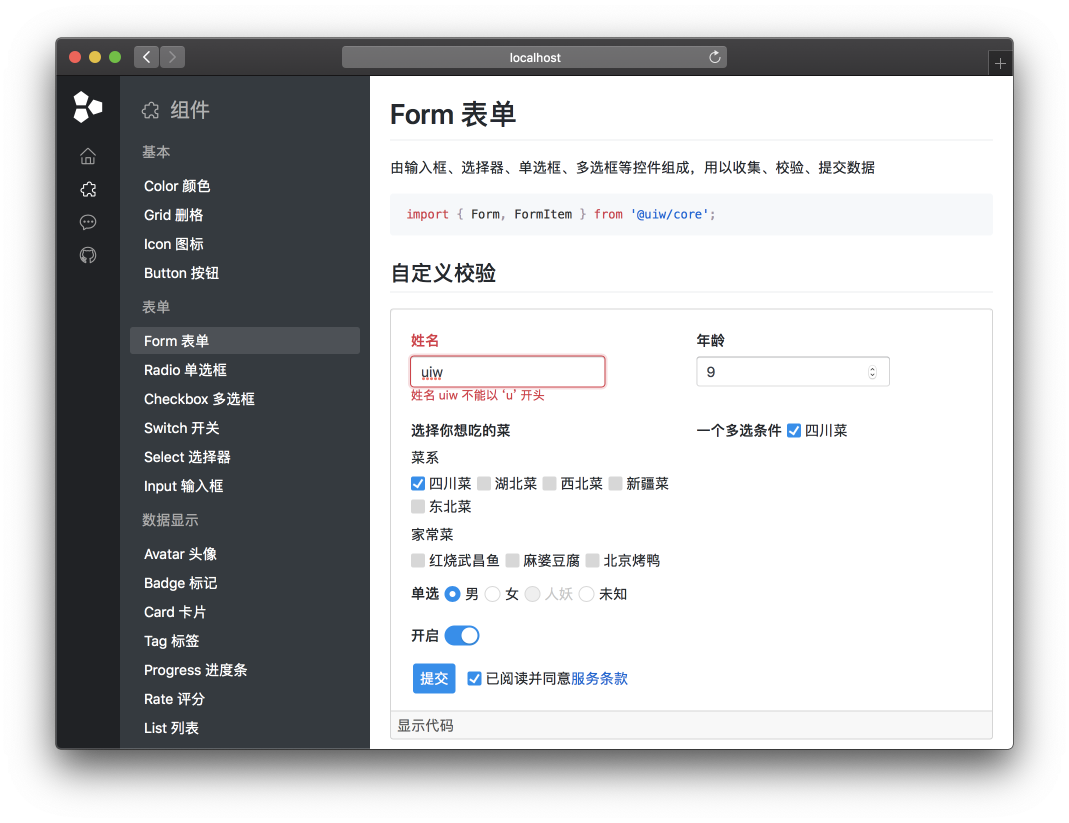
uiw一个高品质的UI工具包,React 16+的组件库
uiw一个高品质的UI工具包,React 16+的组件库
React UI框架
共477Star
详细介绍
uiw
The official documentation site for uiw. A high quality UI Toolkit, A Component Library for React 16+.
Installation
npm install uiw --save
You can use kkt to quickly create a react + uiw project.
npx create-kkt my-app -e uiw
You can use the uiw v1.x version. Please see here for instructions. (npx comes with npm 5.2+ and higher.)
Basic Usage
import React from 'react';
import ReactDOM from 'react-dom';
import { Button } from 'uiw';
ReactDOM.render(
<Button type="primary">Hello</Button>,
document.getElementById('app')
);
Documentation
Visit the uiwjs.github.io website for more information.
Or Open in VSCode Preview :
Packages
This git repository is a repo built using Lerna. It contains several packages:
Development
Use Gitpod, a free online dev environment for GitHub.
Or clone locally:
$ git clone https://github.com/uiwjs/uiwjs.github.io.git --recurse-submodules
Compiled component code.
$ npm install # Install dependencies
$ lerna bootstrap # Install all package dependencies
$ lerna bootstrap --scope @uiw/* # Set scope installation dependencies
$ npm run build
To develop, run the self-reloading build:
# Run the app
# Restart the app automatically every time code changes.
# Useful during development.
$ npm run w:t:uiw
$ npm run w:ts:uiw
$ lerna run --scope uiw watch --stream
$ lerna exec --scope @uiw/button -- tsbb types --outDir lib/esm --target ESNEXT --watch
$ lerna exec --scope @uiw/button -- tsbb watch --target react --env-name esm:dev --env-name cjs
Folders
├── LICENSE
├── README.md
├── package.json
└── packages
├── uiw # Component library source code
├── react-alert
├── react-tree
├── ...
└── react-affix
License
Licensed under the MIT License.