用于React Native框架的纯javascript产品页面UI原型
用于React Native框架的纯javascript产品页面UI原型
JavaScript 混合移动开发
共63Star
详细介绍
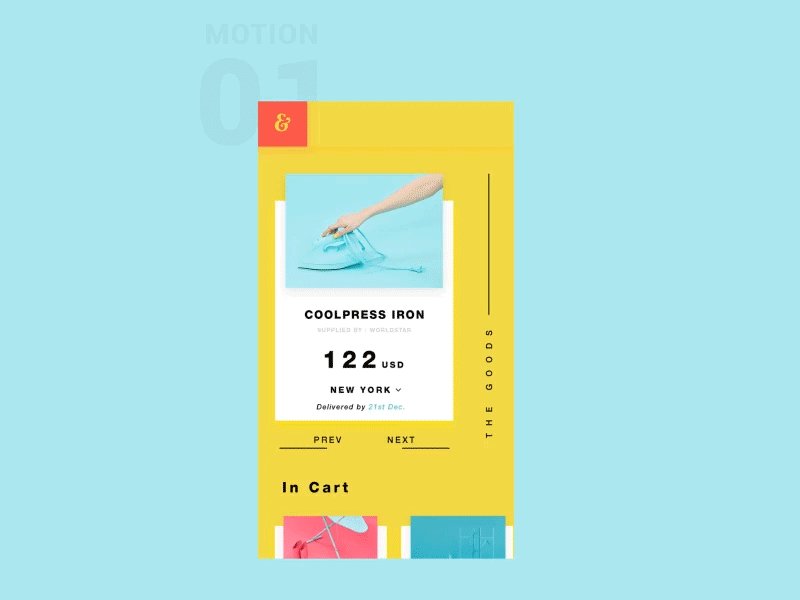
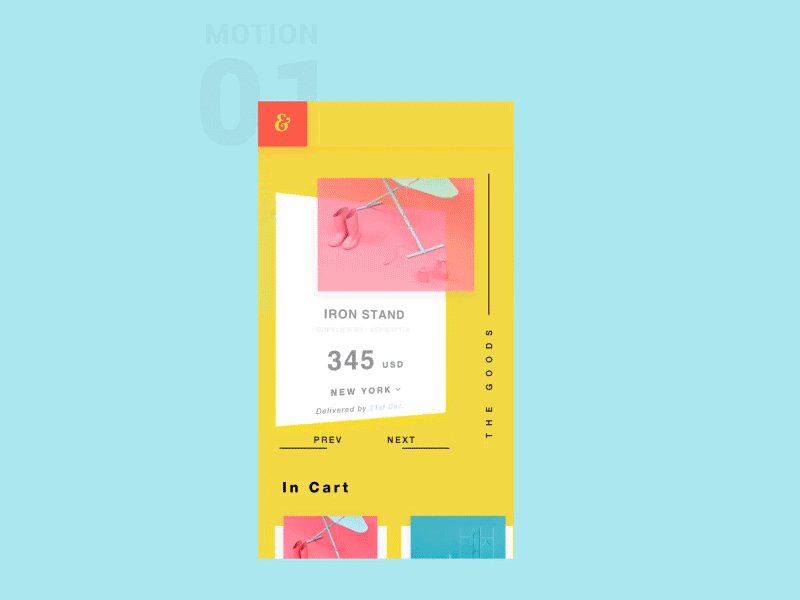
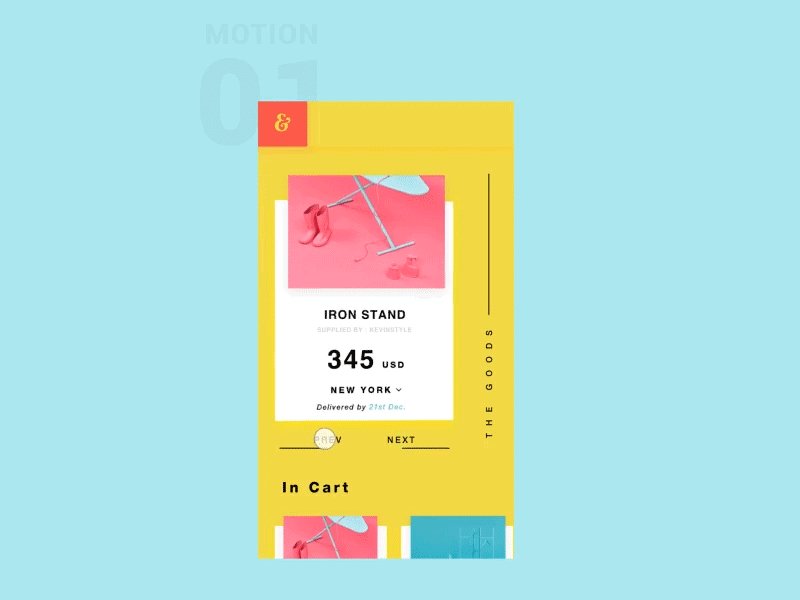
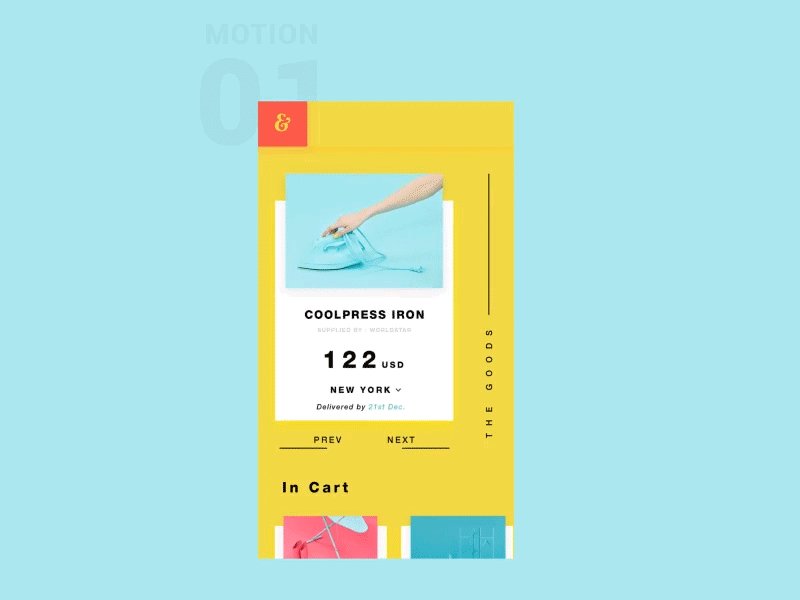
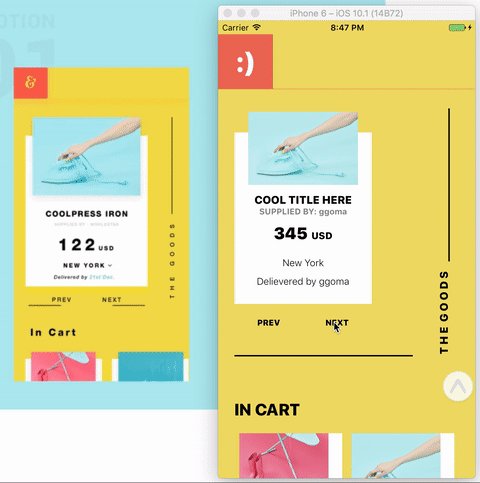
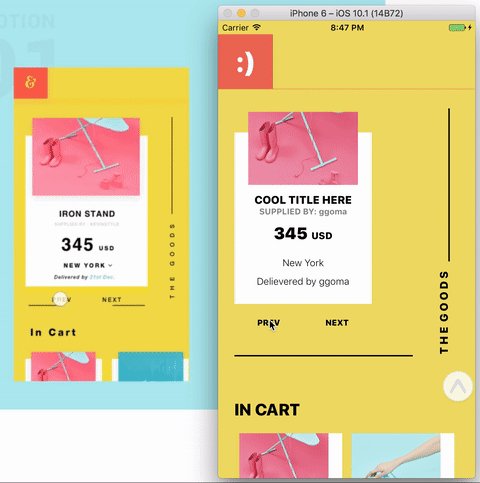
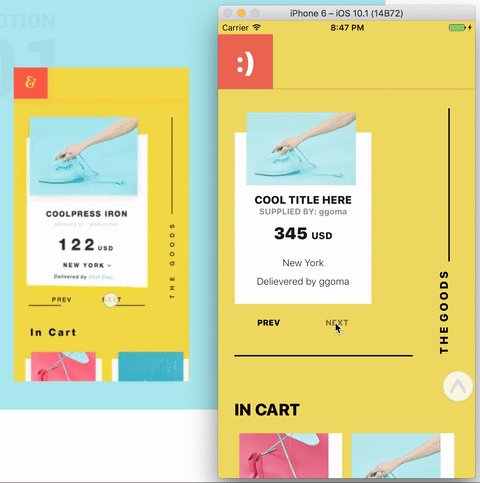
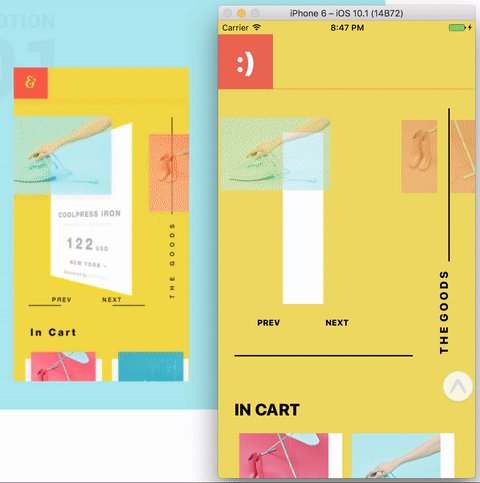
react-native-product-page
Pure javascript product page UI prototype for React Native framework. Inspired from www.dribbble.com. This was a very quick project, so it may not suit all screen sizes--it needs some refactoring to do.
Product Page Interaction by Devyani bhati https://dribbble.com/devyanibhati
Try it out
Try it with Exponent: https://getexponent.com/@sungwoopark95/react-native-product-page
Run it locally
To install, there are two steps:
- Install Exponent XDE following this guide. Also install the Exponent app on your phone if you want to test it on your device, otherwise you don't need to do anything for the simulator.
- Clone this repo and run
npm install
git clone https://github.com/ggomaeng/react-native-product-page.git productPage
cd productPage
npm install
- Open the project with Exponent XDE and run it.
-
44 Star
-
125 Star
-
107 Star
-
131 Star